Hi there, I'm Andrei Marius — a self-taught graphic designer and UI/UX designer with a soft spot for vector work.
I spend most of my time creating all kinds of designs in Illustrator, Figma, Photoshop, After Effects, Premiere Pro, XD, or Sketch — whatever fits the project. I work on everything from illustrations and UI stuff to animations and video production, icons, logos, charts, infographics, badges, patterns, a bit of character design, and a whole bunch of text effects.

Origin Story
Like a lot of '90s kids, I started out just doodling my favorite cartoon characters. My big "Aha!" moment came when I was 8 and stuck at home with the mumps for a couple of weeks — just me, nonstop cartoon re-runs, and a bunch of pencils. After a ton of tries, I finally nailed my first cartoon drawing: Blinky Bill.
I kept sketching and messing around with art, slowly building up a little portfolio, but I never really saw it as a career. I even dabbled in ink and oil painting for a bit, but eventually realized that wasn’t really my thing.

Blinky Bill



Beginnings
In my first year of college, I started getting into digital design. I kicked things off with HTML and CSS, then got into Photoshop, Illustrator, Flash, InDesign, Corel Draw — even played around with a bit of 3D modeling.
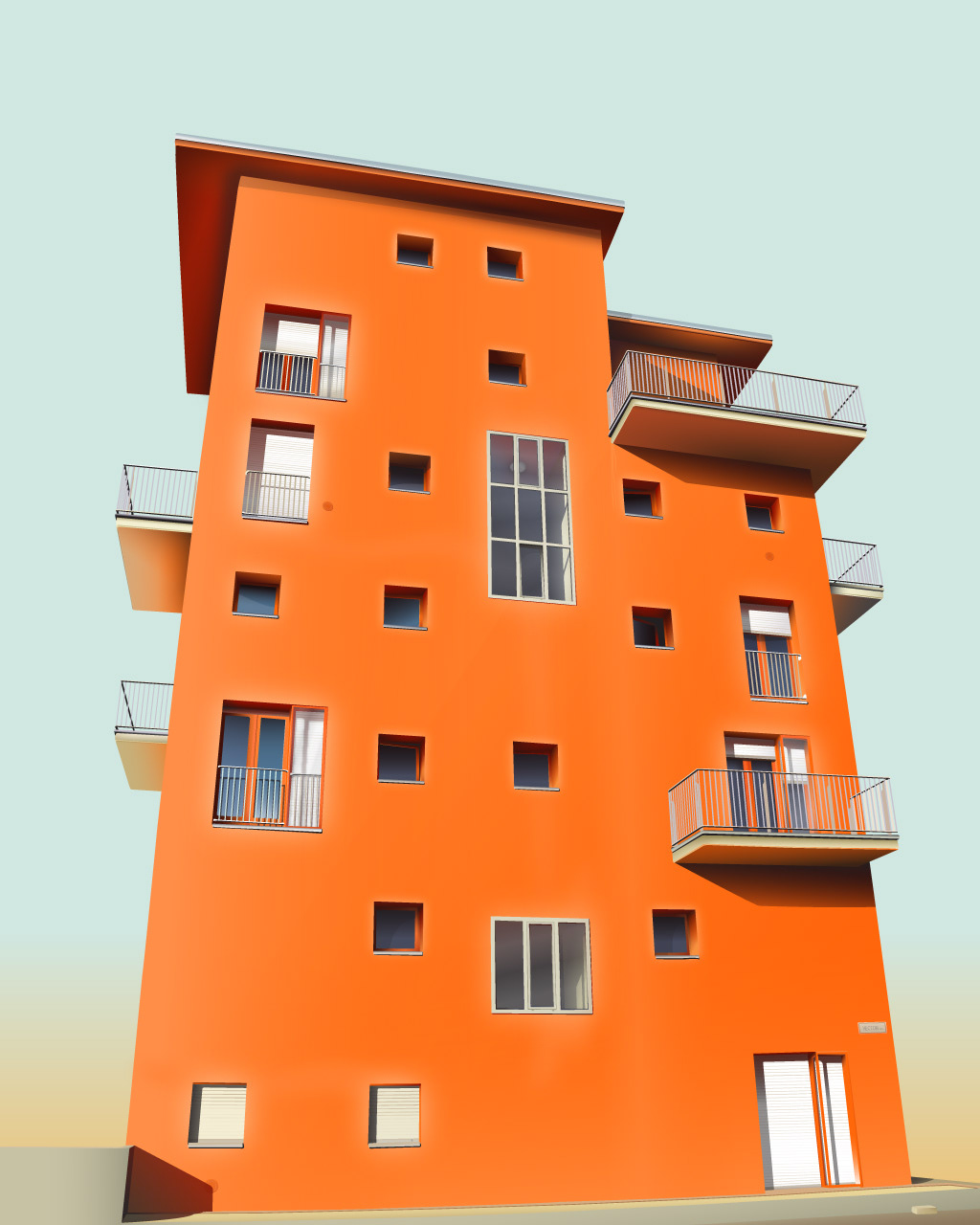
Out of everything, Illustrator really grabbed my attention. After about a year of messing around with it, I published my first tutorial at Envato Tuts+ : How to Create a Realistic Vector Building Illustration.
Out of everything, Illustrator really grabbed my attention. After about a year of messing around with it, I published my first tutorial at Envato Tuts+ : How to Create a Realistic Vector Building Illustration.
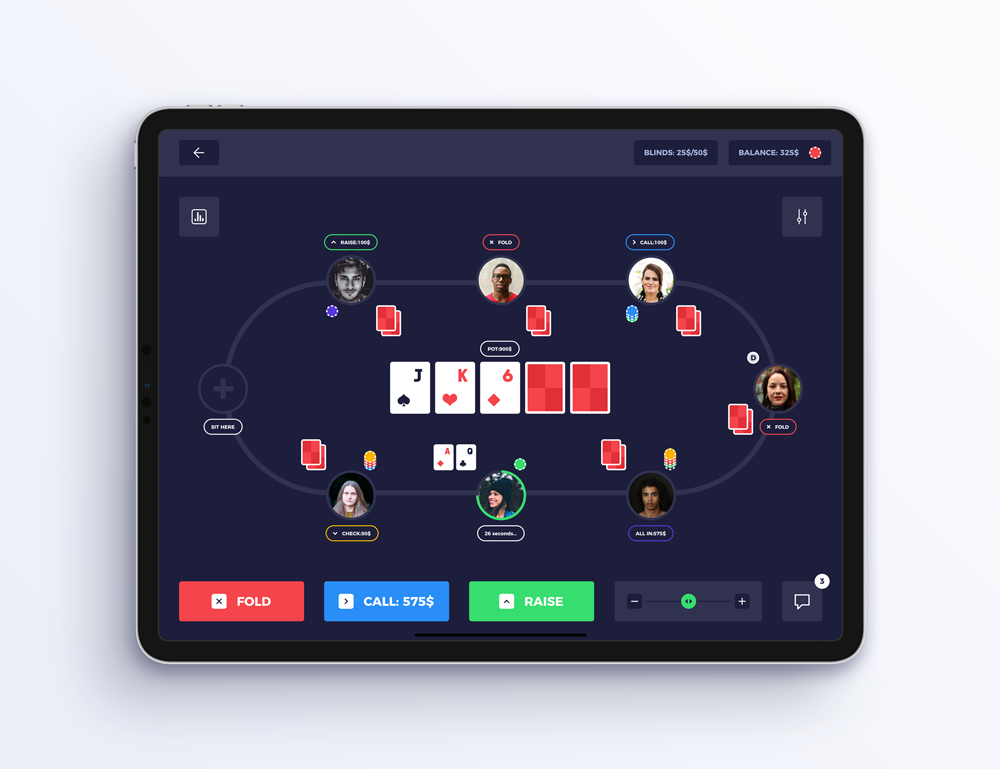
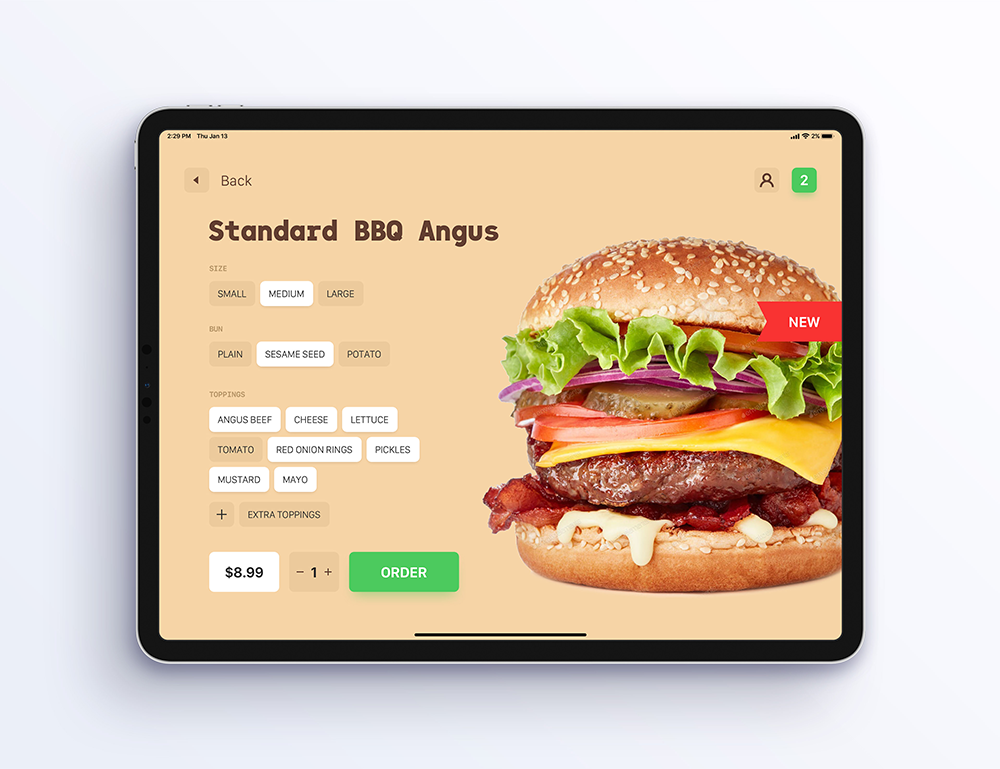
Fast forward ten years, and I had released over 500 tutorials — mostly vector-focused, using Illustrator, Photoshop, After Effects, Figma, Sketch, XD, or Graphic. I’ve covered a little bit of everything: illustrations, icon sets, text effects, web graphics, character designs, logos, UI designs, animations, and branding elements.








Collaborations
In 2014, I started working with Indeeo’s iDraw, which became Autodesk Graphic, and eventually rebranded as Picta Graphic.
This collab gave me a great chance to level up my vector skills and dive into new kinds of projects.
I worked on lots of design projects, tutorials, animations, and some short videos to help promote the app and show off what it could do. This was when I first started diving into video production, and it quickly became something I really enjoyed.
This collab gave me a great chance to level up my vector skills and dive into new kinds of projects.
I worked on lots of design projects, tutorials, animations, and some short videos to help promote the app and show off what it could do. This was when I first started diving into video production, and it quickly became something I really enjoyed.
Also redesigned the entire website (check it out at graphic.com) and put together a fresh, new user guide for all three app versions. It was a solid mix of creative stuff that really helped me grow as a designer.








The Video Path
Alongside my written tutorials, I naturally expanded into videos.
This pushed me to level up my editing skills. I got to play around with pacing, motion graphics, transitions, and even voiceovers—basically putting my After Effects and video production chops to good use in a new way. Plus, it let me show the process in real-time, which made things way clearer for people following along.
It’s been a fun way to give back to the design community, while also sharpening my own skills along the way.
This pushed me to level up my editing skills. I got to play around with pacing, motion graphics, transitions, and even voiceovers—basically putting my After Effects and video production chops to good use in a new way. Plus, it let me show the process in real-time, which made things way clearer for people following along.
It’s been a fun way to give back to the design community, while also sharpening my own skills along the way.





If you’ve got any questions, feedback, or want to work together, feel free to email me at:
